Ios 8 Mobile App Design Ui &
![]()
Check out our Mega Bundle! Get ALL of our amazing React Native codebases for only $1,999 🔥
In today's world, with mass production of mobile applications, e-commerce mobile apps as well as websites, rapid designing and prototyping of mobile interfaces and experiences has been a growing trend. At Instamobile, we are building fully functional Mobile UI Kits, coded in React Native, to help you ship your mobile apps much faster. We are compiling a list of the best free mobile UI kits, to use as inspiration for designers and developers, in your next mobile project.
The ability to produce mobile UI designs rapidly has been an intriguing topic. Creating a mobile application's UI from scratch can be a very arduous and time-consuming task. Thus, for efficiency in the final product and complete modern design with the ability to produce design results quickly, it is fair game to leverage existing UI kits that are free and that have built-in awesome libraries. In this blog post, we list the top 10 mobile UI Kits for mobile app designers to use as inspiration when creating sketches for both Android and iOS apps.
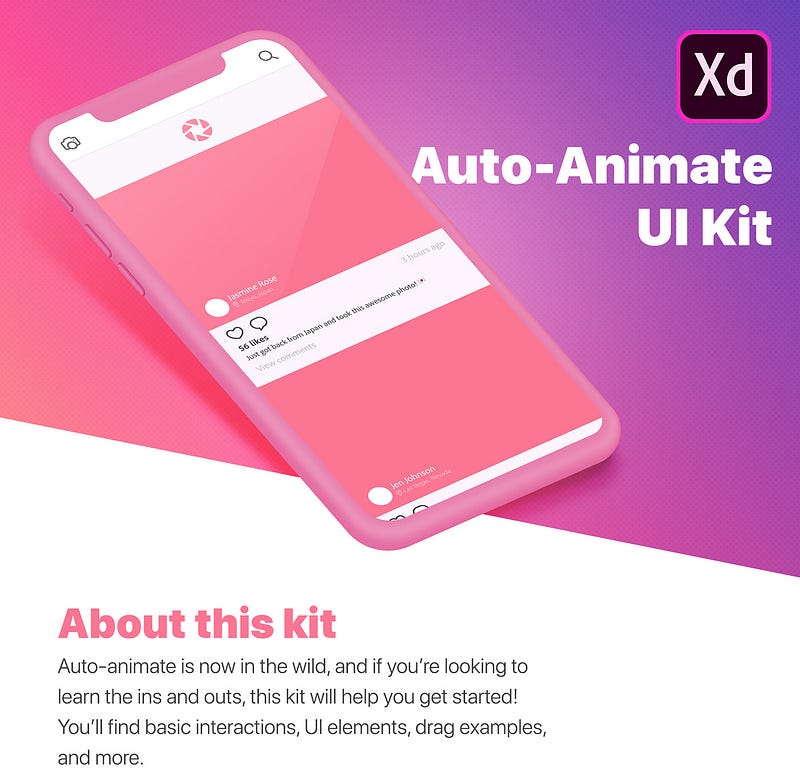
1. Auto-Animate UI Kit

Auto-Animate UI kit is the most modern and noteworthy feature of Adobe XD that facilitates designers to create micro-integrations, drag effects and so on. It was developed by Howard Pinsky. You need to simply design your initial state and end state, and auto-animate will handle the rest of the work. It helps you get started with a brand new fantastic auto-animate feature. It will progressively make you self-assured in using basic interactions, dragging examples, and more cool animation tricks. You can quickly learn how to design mobile and desktop platforms experiences with a ton of free libraries of prebuilt elements and interactions. It also includes parallax scrolling and animation states for a website.
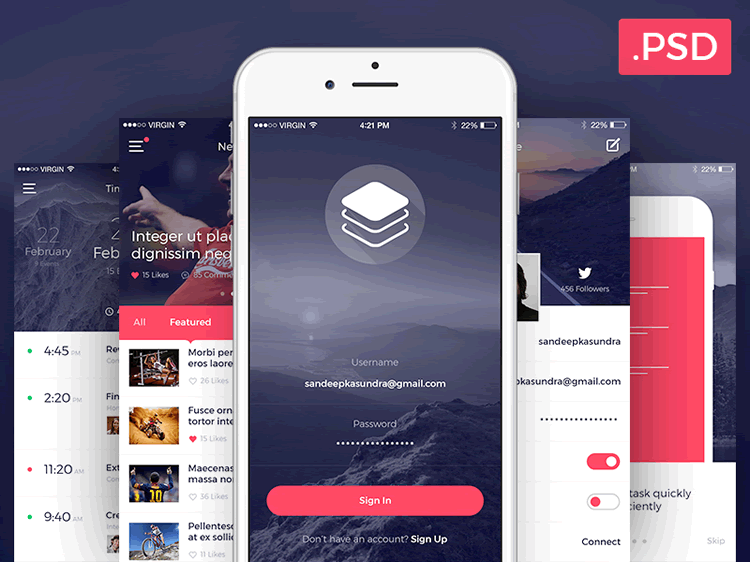
2. Clean & Modern iOS UI Kit (Free)

A clean modern iOS UI kit consists of a free Photoshop file. It was developed by Sandeep Kasundra. The file format for this kit is PSD file format which is the file format supported by Photoshop files. It supports smart object layering which makes designing simpler. It facilitates vector designs supporting dimensions up to 9692 × 1644 pixels.
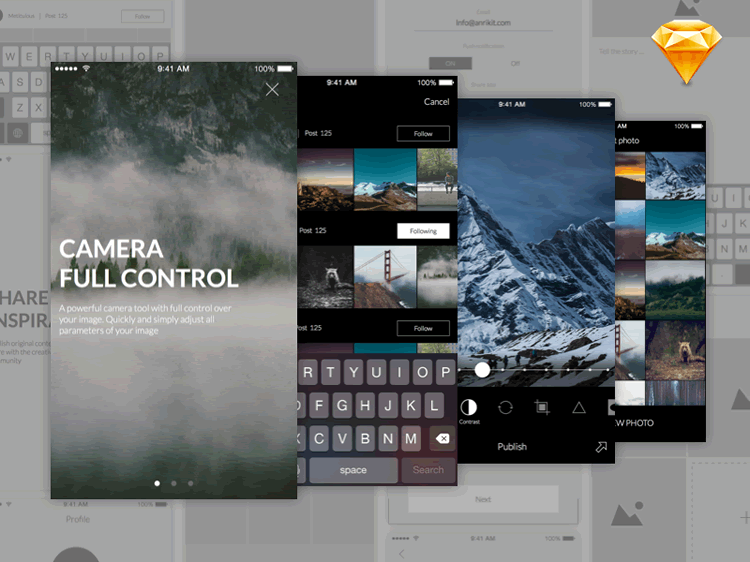
3. Anri Photo Editing App UI & Wire-framing Kit

If you are looking for a photo editor for Android/IOS which will allow you to have fun with filters, then Anri app may be your best bet. The best features of this app include mirroring, spot metering, retouching, and a stable shooting mode. Anri Photo Editing App was developed for photo editing mobile app designs. This UI kit facilitates templates for views as well as basic wireframes. This app was designed for designers who are off of their desktops.
4. Concept App Template

Concept App UI is a progressive, natural design tool for mobile professionals. It provides flexibility of a traditional sketchbook but with the speed and versatility of a digital drawing tool. Concepts allow designers to iterate more quickly while remaining flexible and creative. Concept App is an advanced version of sketching paper, with tools integrating with vector manipulation that enables ideas to change and grow as you do. The concept is resolution independent, integrated with the next-generation hybrid vector-raster Fluid Engine which provides 64-bit precision, with multi-threaded rendering, and an infinite canvas with sharp strokes at any zoom level. It is optimized for high-performance 120Hz displays and ultra-low latency styles like the Apple Pencil and Surface Pen.
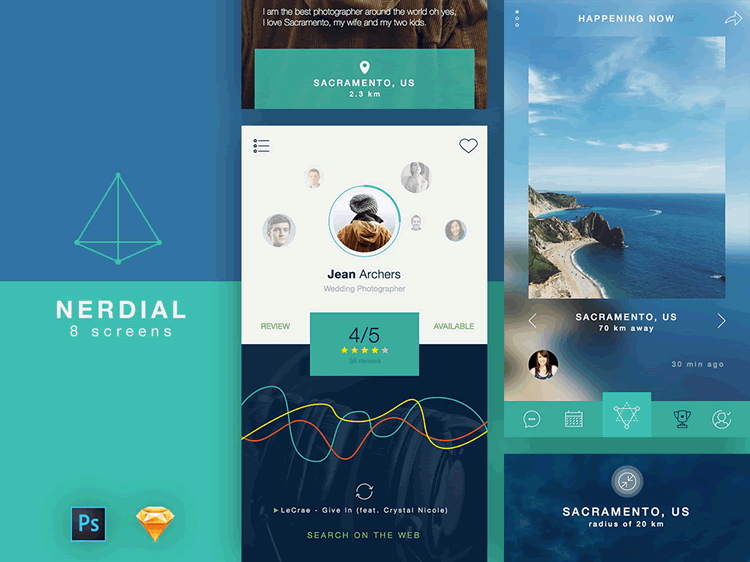
5. Nerdial App UI Kit

Nerdial App UI is designed with integration of modern trends as thin lines, large photos, flat colors, transparent shapes, and outlined icons. This app kit was created by Darius Dan. It provides 8 screens which designers can use for their next UI project. It is compatible with Photoshop CC and Sketch 3. It supports vector shapes and responsive designs. The file format compatible with this design kit is PSD, which works with both Photoshop and Sketch. If you are looking for an app to design your next project with the latest design trends using Photoshop and Sketch tools then this may be the best tool available for you.
6. Harmony iOS UI Kit

Harmony is a location-oriented mobile application concept specifically designed for the IOS platform, to find, share and rate hiking places around you. It provides tools to build a map-based application with a clean and modern look. Harmony consists of more than 10 iOS ready core screens designed in vector and based on symbols. It was developed by Dawid Mlynarz, a product designer from Poland. You can explore the map and navigate yourself to interesting spots. It provides the users with the spot details and allows other connections to comment on it. You can browse interesting destinations from the feed and mark destinations for your next travel.
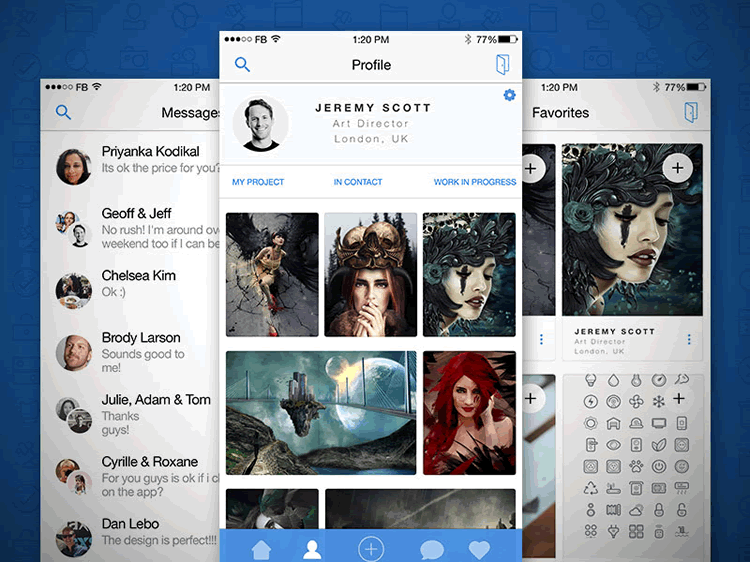
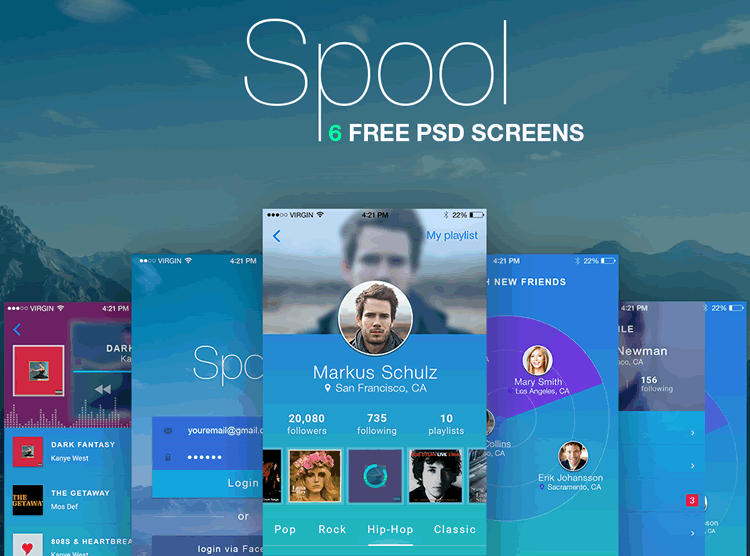
7. Spool Mobile UI Kit

Spool is a set of mobile UI kit that was developed for applications related to the music industry. This kit was designed by Sergey Melnik. It includes up to 6 PSD screen including login screen, profile screen, playlist screen, search screen, dialogues screen, and menu screen. These screens feature music and social categories built using vector shapes with great expertise and attention to the details. This kit is perfect for developing mobile applications based on music, social activity, and other e-commerce apps. This kit helps you to save time by integrating design & prototyping processes. The main features include 6 PSD, Art-board, high resolution, free fonts, neat and clean design, flexible, customizable & properly organized layers and make it easy to apply your own color palette.
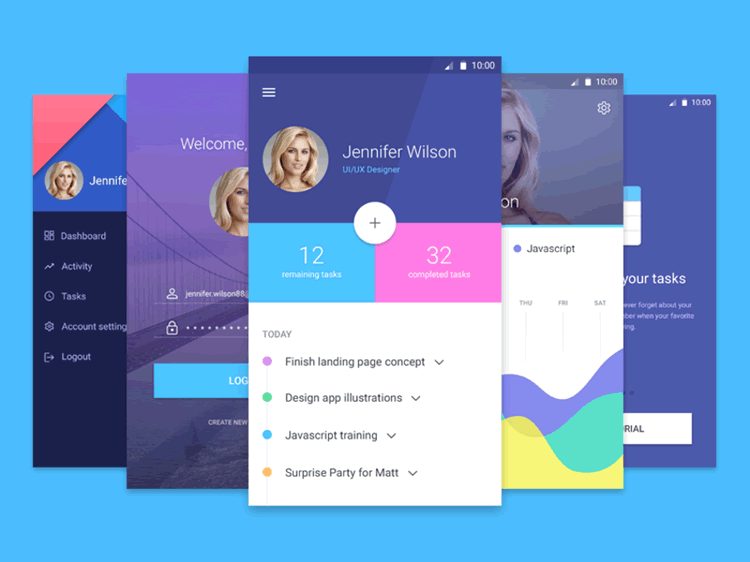
8. Mobile App Material UI Templates

Material Design Kit is the comprehensive library of application templates combined into high-quality source files for Sketch. It includes a huge amount of screens inspired by the most popular Android design patterns and is combined into 12 templates with 241 screens. It provides tools to design great apps with native templates. Regardless of what OS you are designing for, this tool provides the biggest libraries of native elements and templates for iOS and Android. This kit is built on the principles and styles labeled by Google in Material Design Guidelines. According to specifications, all of the components, layouts, and typography combinations are designed. It supports high-quality design files, sketch prototyping, and resizability.
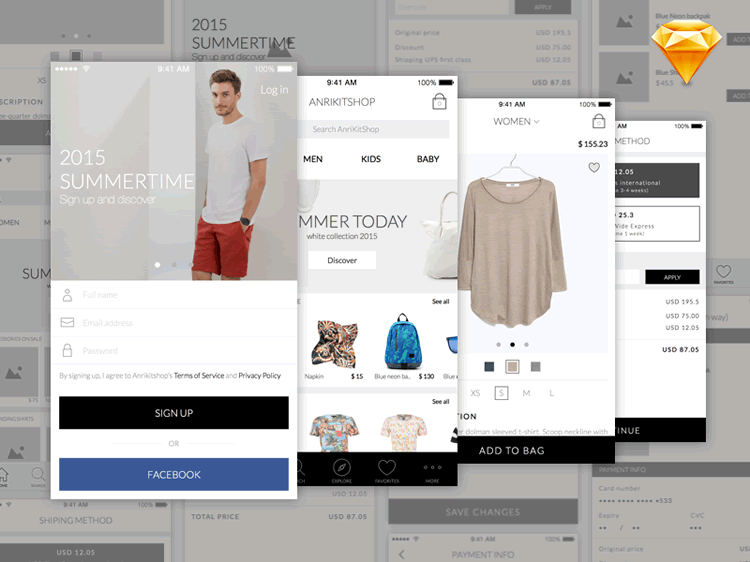
9. Anri Mobile e-commerce App UI Kit

Anri Kit is an awesome free UI Kit developed by Ghevond Matevosyan. This kit provides powerful tools to design e-commerce mobile applications. The designs that support the integration of products as well as a payment gateway. Free flowing and clean UI allowing users to browse through products easily, make this kit even more efficient. If you looking to create your very own e-commerce mobile app then Anri mobile kit is your best bet. Easy interfaces and tools to design your very own mobile store.
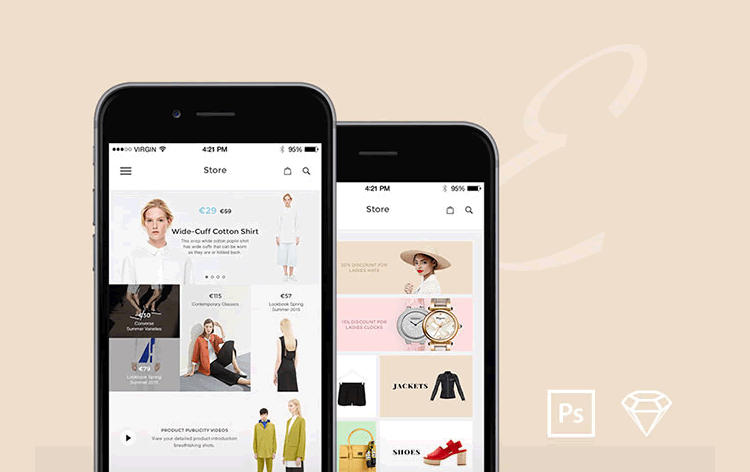
10. Elegance iOS UI Kit

Elegance is an e-commerce application design platform providing 12 high-quality screens for iOS. It includes high iOS quality screens to emphasize the clothes and shopping category. The package is integrated with 40 PSD files build with integrated details with Photoshop available. Each screen is very easy to use, customizable and assembled in Photoshop. The main features it provides for iOS app designs include 40+ iOS screens, smart object icons, 750 px wide display, fully customizable color, and 14 categories that are compatible with Photoshop.
Summary
These are the top 10 best mobile graphics design UI kits tools that are applicable for either Android or iOS or for both. Each kit has its own unique nature to address the designing of a mobile UI. Some address the apps with all kinds of boundaries whereas some only address particular fields such as music, social activity, maps, locations, etc. The compatibility between these kits with Photoshop and Sketch application can offer new boundaries for design implementation in mobile devices. Different libraries and modules can be imported and exported from one another to realize more feasible solutions to your mobile UI designs.
Next Steps
Now that you have learned about resources to learn React Native development, here are some other topics you can look into
- Firebase — Push notifications|Firebase storage
- How To in React Native —WebView| Gradient| Camera| Adding GIF| Google Maps | Redux | Debugging |
Hooks| Dark mode | Deep-link | GraphQL | AsyncStorage | Offline |Chart | Walkthrough | Geolocation | Tinder swipe | App icon | REST API - Payments —Apple Pay|Stripe
- Authentication —Google Login|Facebook login|Phone Auth|
- Best Resource –App idea|Podcast |Newsletter|App template
If you need a base to start your next React Native app, you can make your next awesome app usingmanyReact Native template.
Ios 8 Mobile App Design Ui &
Source: https://www.instamobile.io/mobile-design/best-free-mobile-ui-kits/
Posted by: allisonlaving1985.blogspot.com

0 Response to "Ios 8 Mobile App Design Ui &"
Post a Comment